Projects
Acquire hands-on experience by developing fully functional, realistic projects. These projects will put you in the world of a professional developer, equipping you with detailed Figma designs and a series of well-structured tasks.

junior
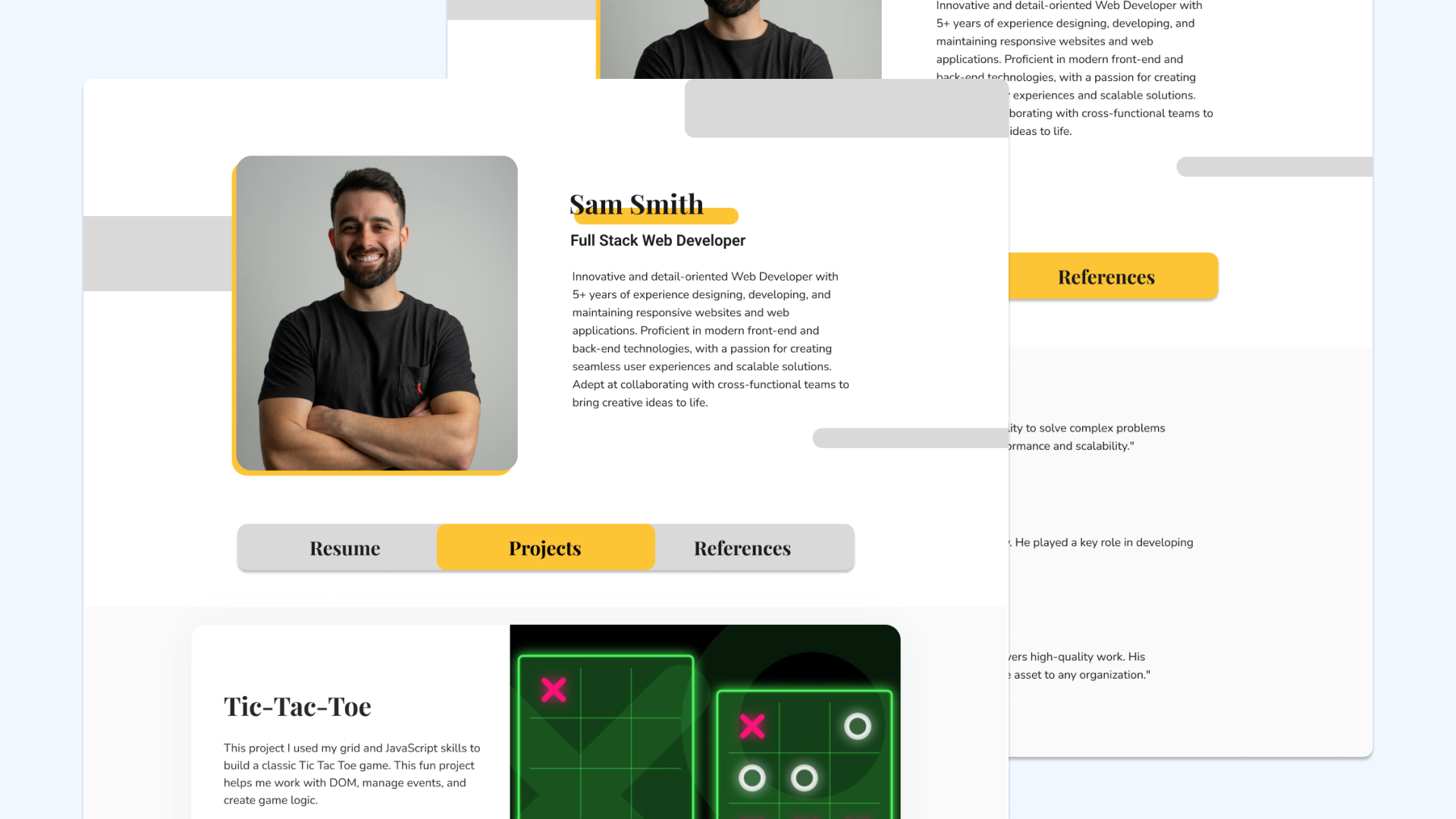
Single Page Portfolio
Test your HTML and CSS skills by building this portfolio site. JavaScript can be used to add interactive tabs for different portfolio sections. Customize it as you like—even turn it into your own personal site!

junior
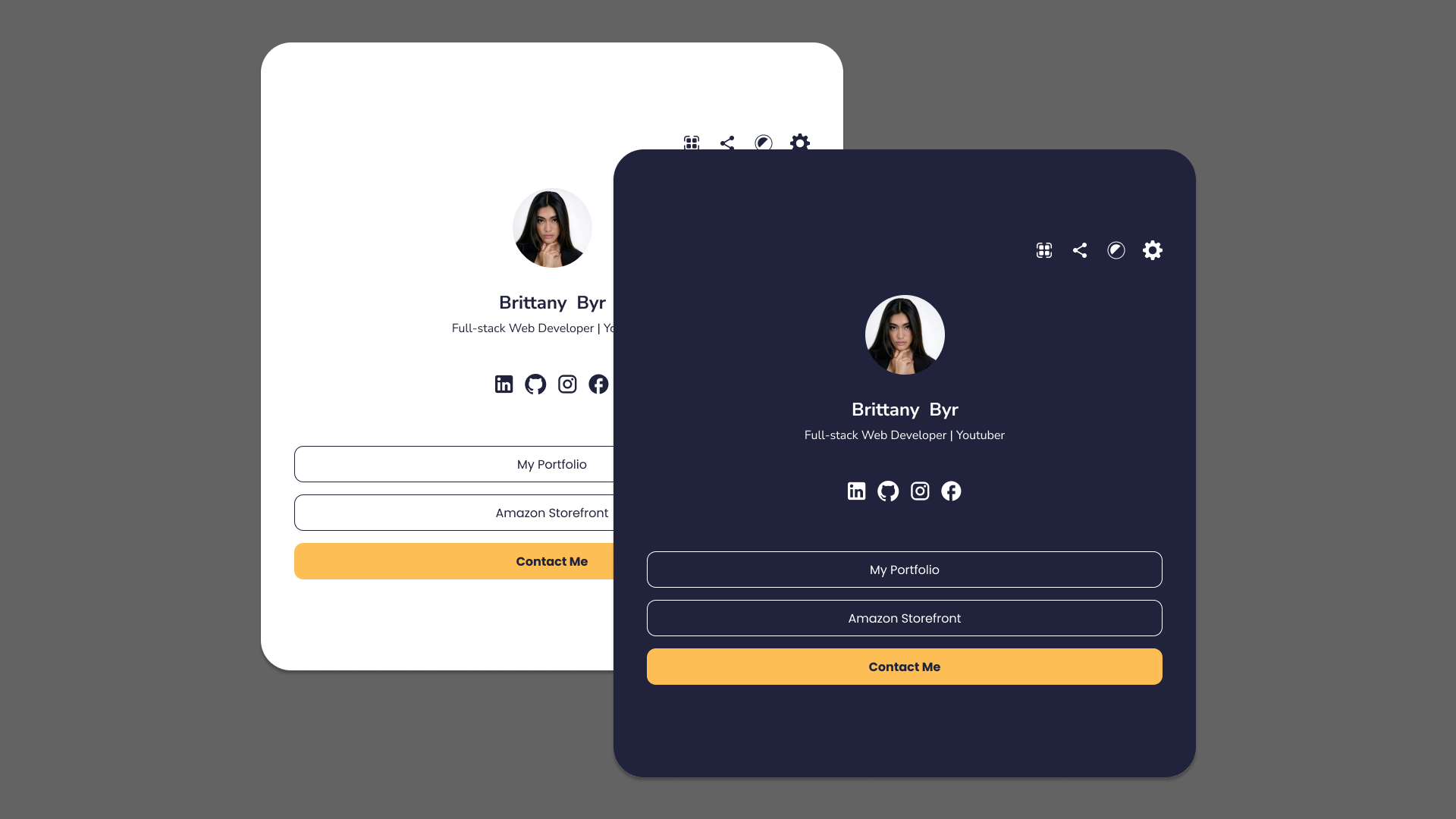
Social Links Profile
In this small project, you'll create your own social link-sharing profile. Customize it to your liking and use it to showcase all your social profiles!

mid-level
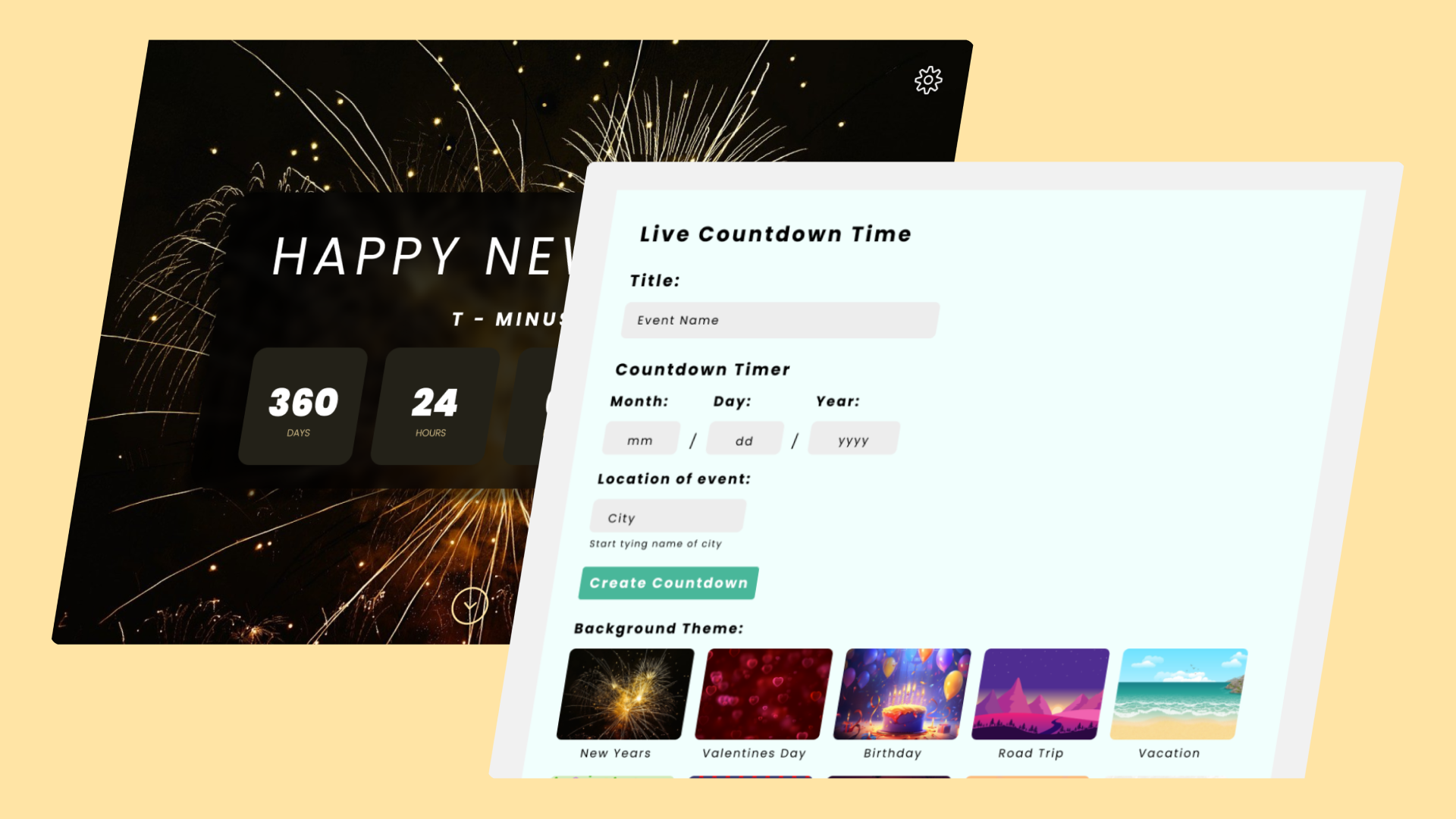
Countdown App
Use your HTML, CSS, and JavaScript skills to create a countdown app.

advanced
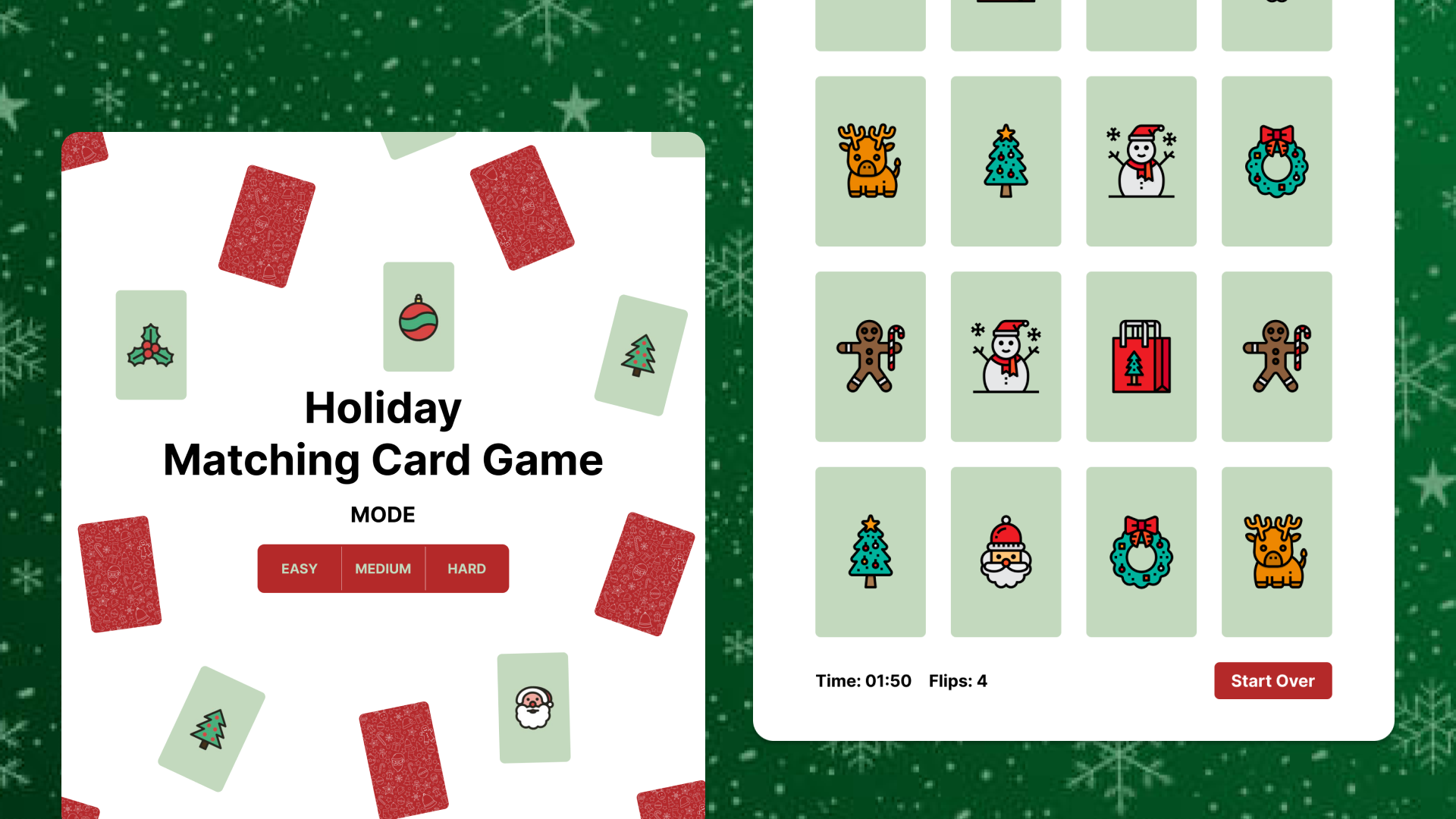
Holiday Matching Card Game
Use your HTML, CSS, and JavaScript skills to create a festive holiday-themed matching card game with multiple play modes!

mid-level
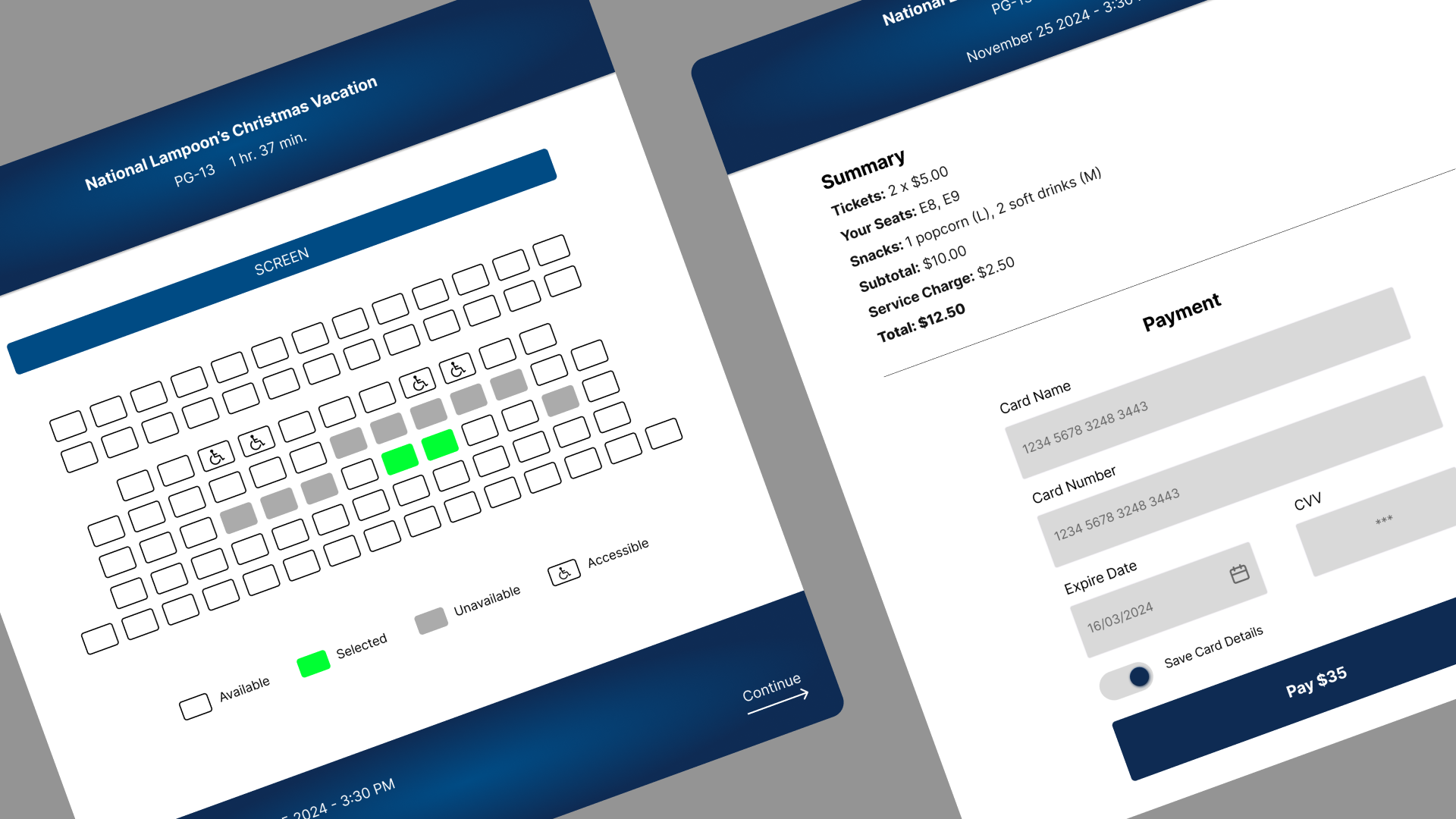
Movie Theater Seating
Leverage your HTML, CSS, and JavaScript skills to build a dynamic movie theater seating app with interactive seat selection, snack ordering functionality, and a seamless checkout page integration.

mid-level
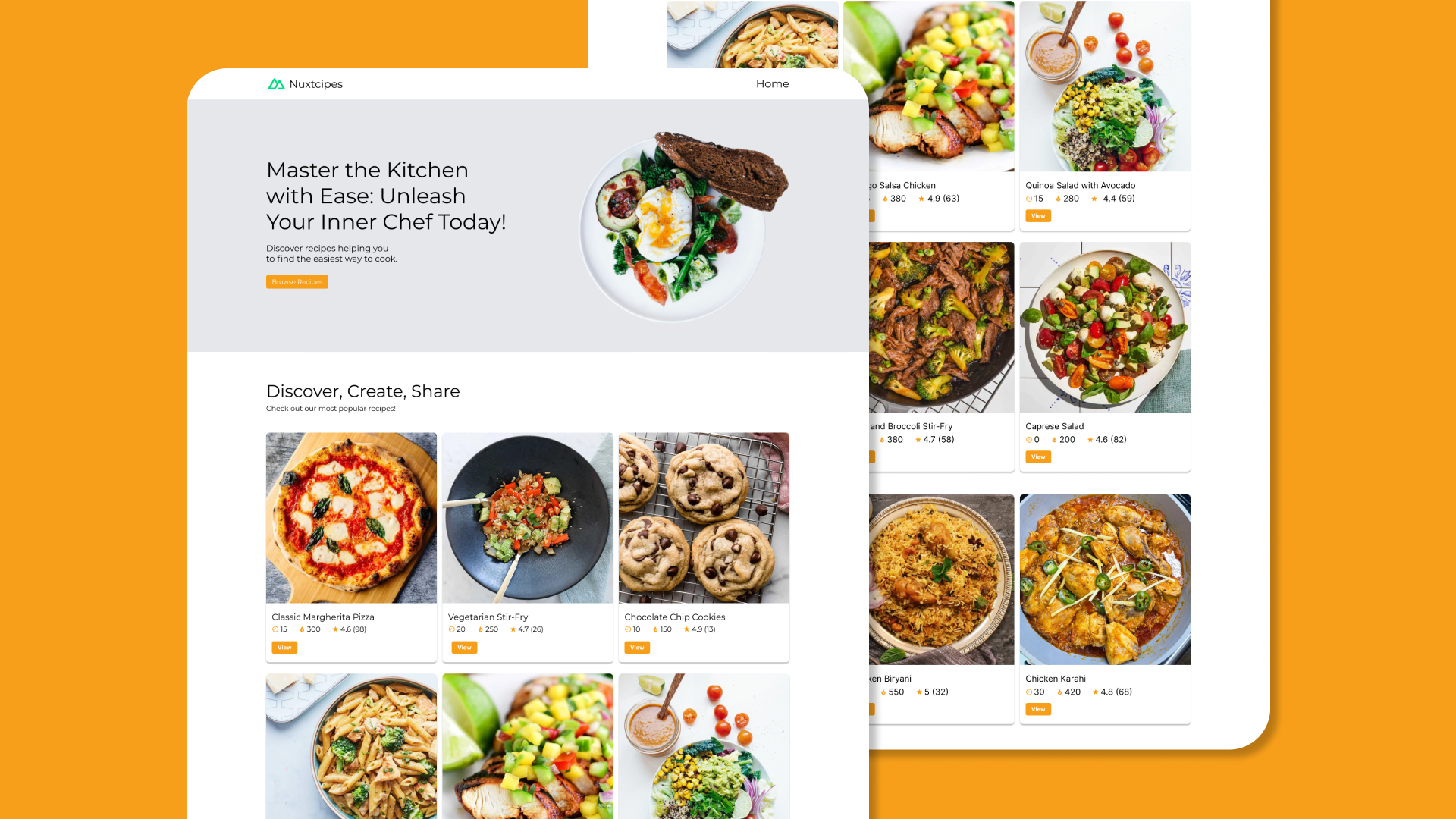
Recipe Application
Utilize your HTML, CSS, and JavaScript skills to build a dynamic recipe application. You'll have the chance to practice working with a third-party API, bringing your project to life with a variety of recipes.

junior
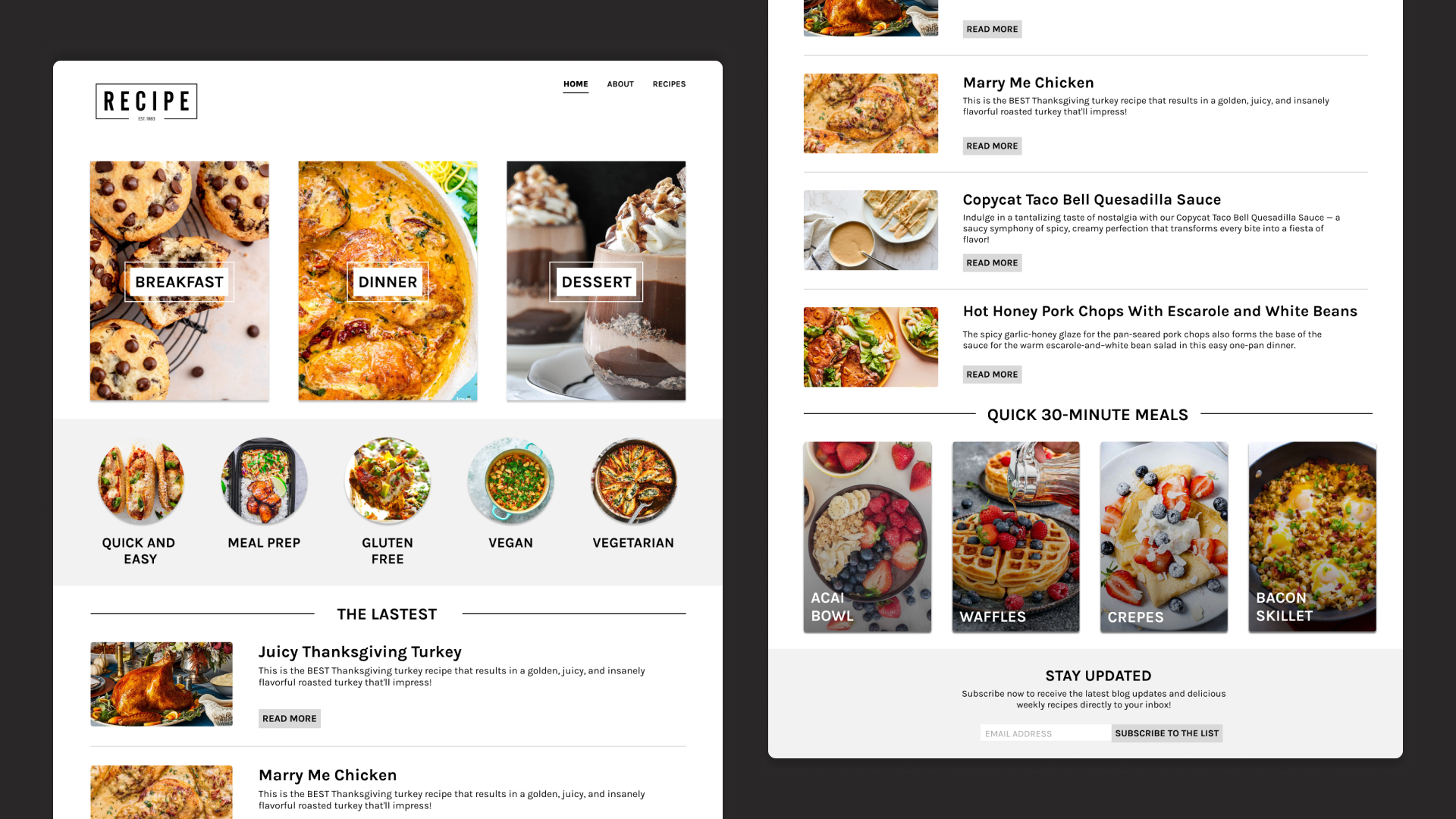
Recipe Blog Landing Page
Utilize your flexbox and grid skills in this HTML and CSS-only recipe blog landing page. Practice handling overflow to create a CSS-only carousel and implement simple form validation.

senior
Tic-Tac-Toe
In this project, you'll use your grid and JavaScript skills to build a classic Tic Tac Toe game. This fun project will improve your ability to work with the DOM, manage events, and create game logic.

advanced
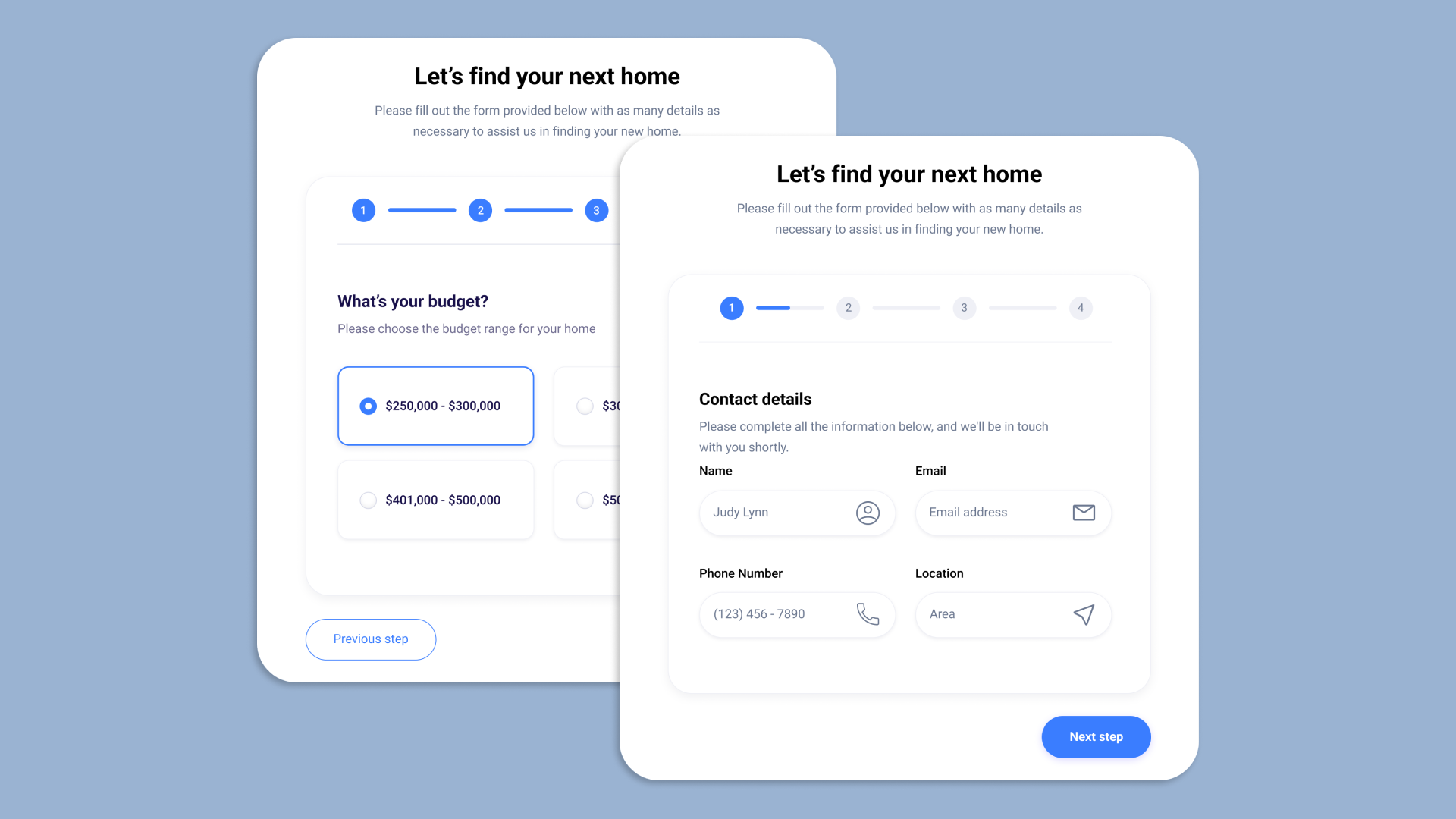
Multi-Step Form
In this project, you'll be tasked with building a multi-step form. It will present various challenges, including implementing a progress indicator, ensuring data persistence, and incorporating conditional logic.

advanced
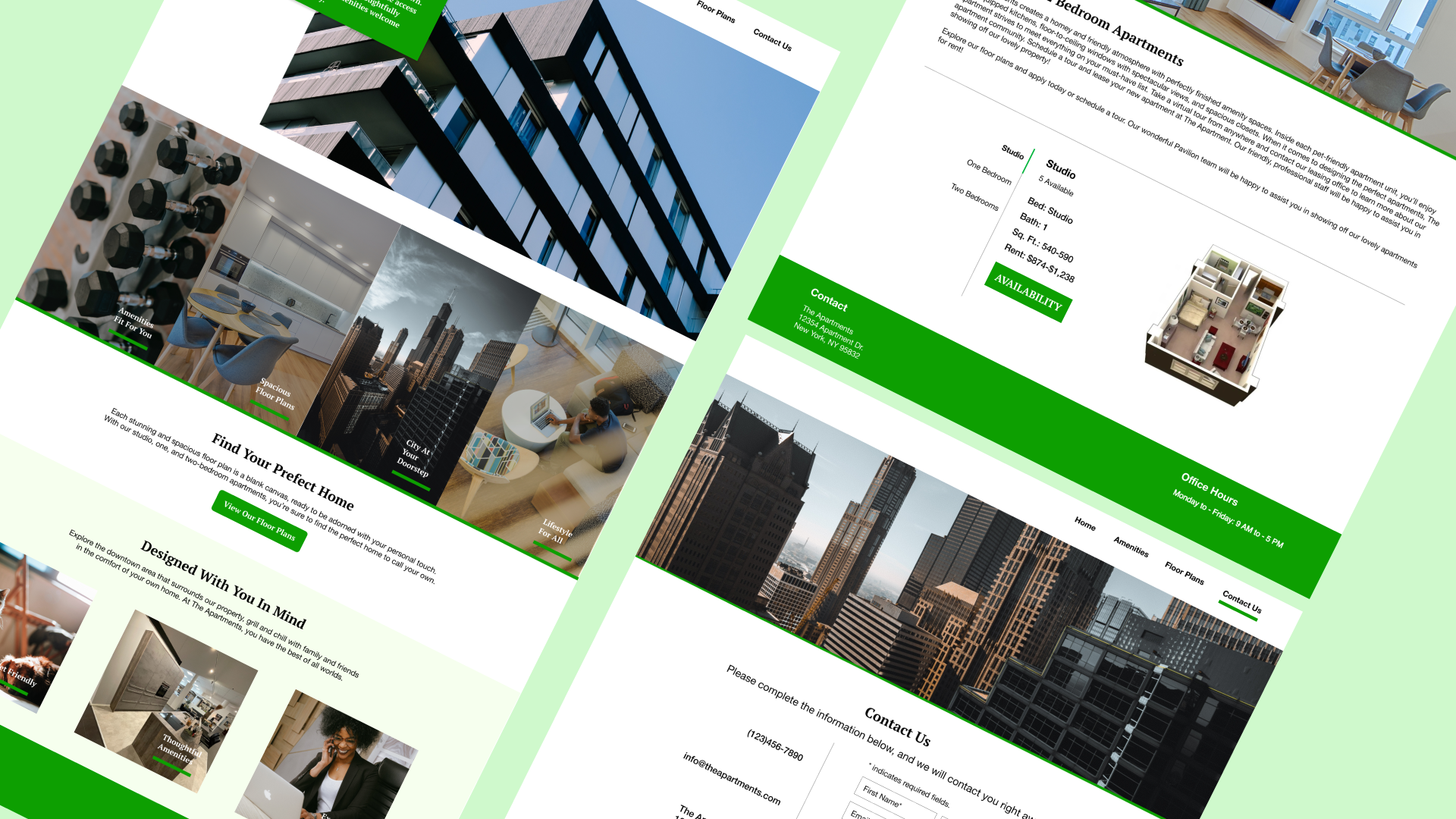
Apartment Multi-Page Website
This project involves building a multi-page apartment website. It is a great way to test your HTML and CSS skills while gaining experience structuring and organizing a larger-scale website.

junior
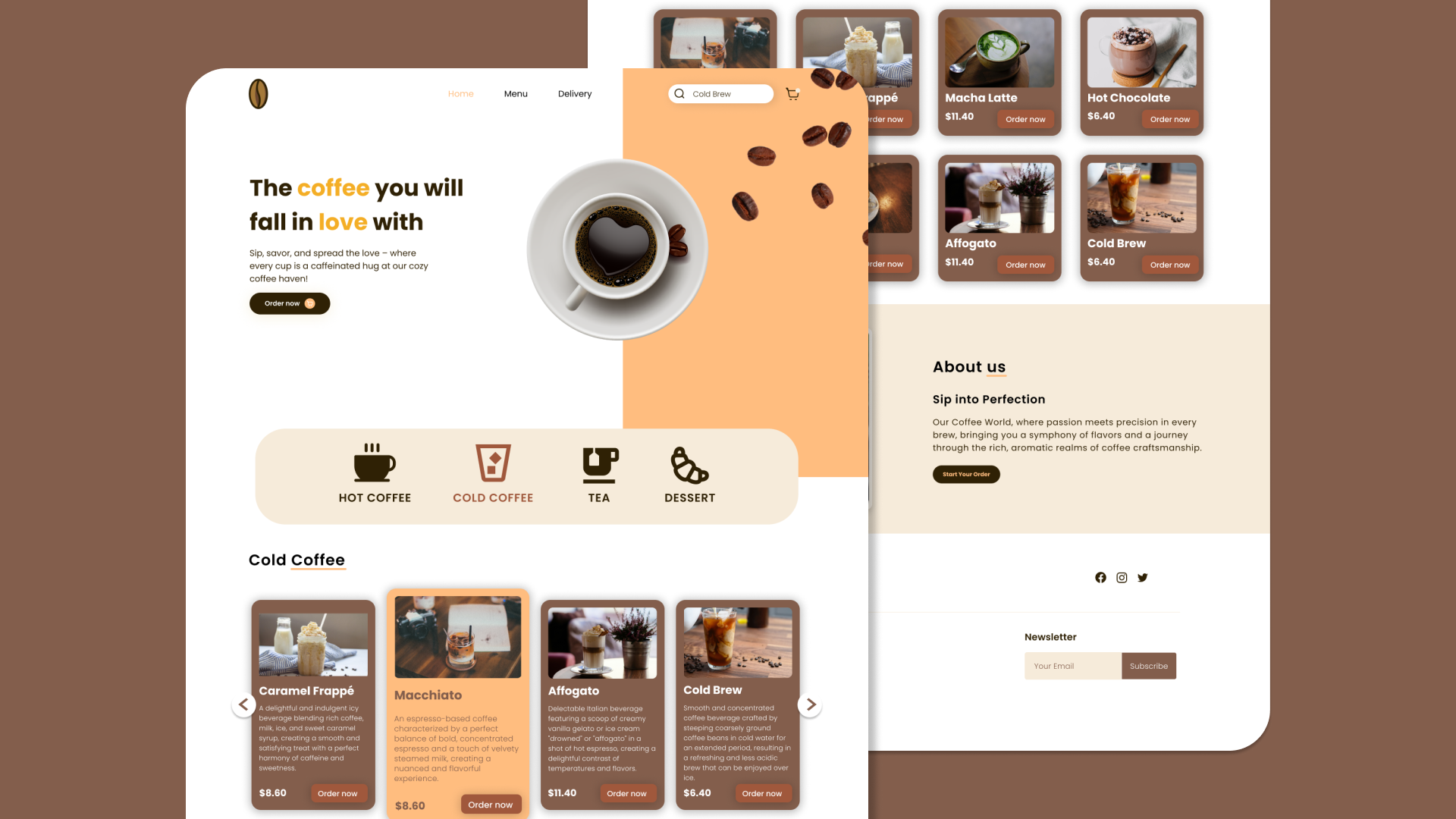
Coffee Landing Page
Utilize your flexbox & grid skills in this HTML and CSS-only landing page. The layout shift on mobile provides a great way to practice your responsive skills, along with a tricky layout design for the hero.

advanced
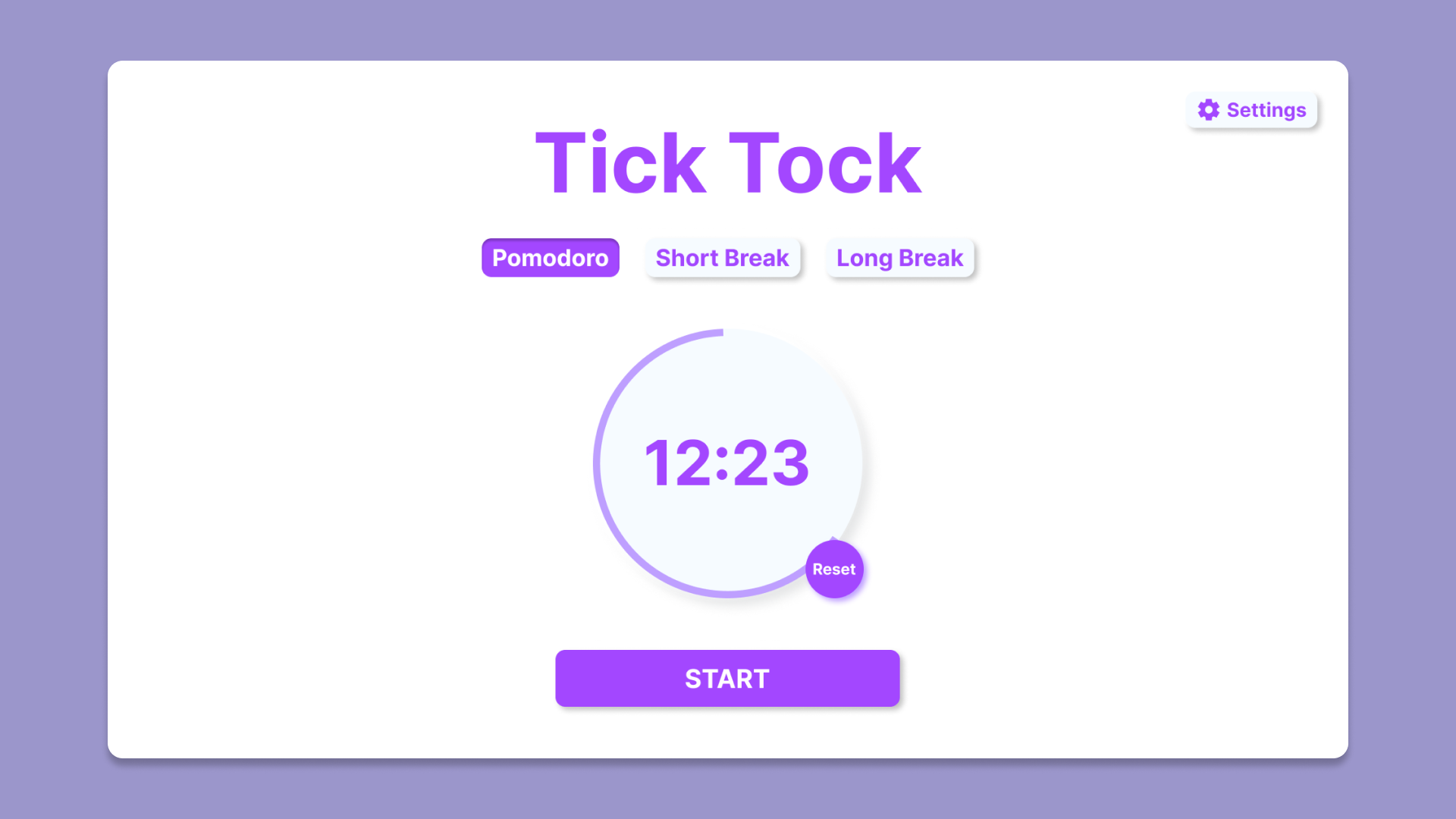
Pomodoro App
In this project, you'll build a Pomodoro app, Tick Tock. It will provide some tough challenges, including a tricky progress bar, state management, and working with JavaScript timers.

mid-level
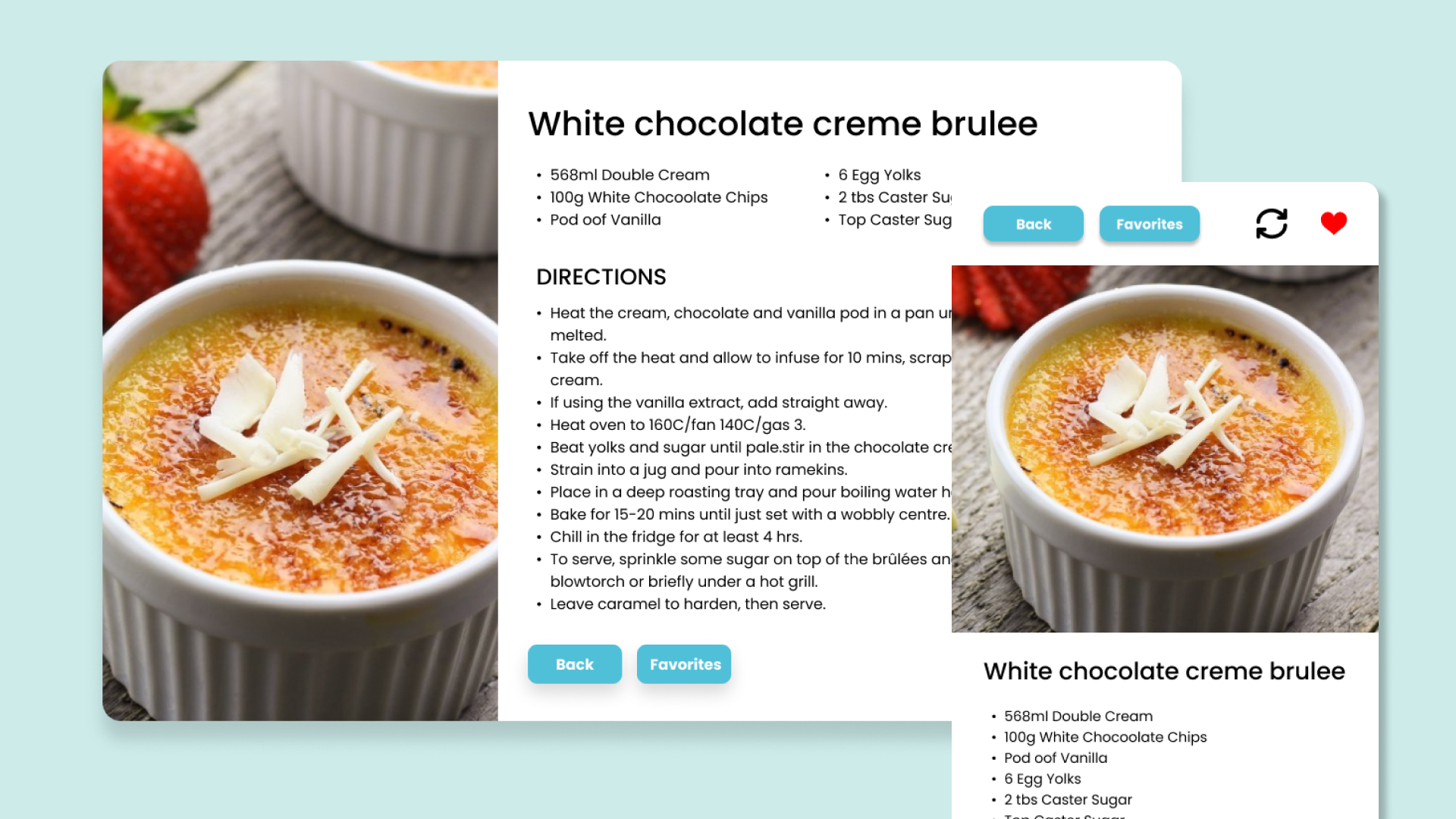
Recipe Generator App
In this project, you'll interact with a 3rd party API, TheMealDB to generate random recipes. Users will have the ability to generate random meals and save their favorites.